
 贝博在线
贝博在线
一个完好的前端监控平台包括三个部分:数据鸠集与上报、数据整理和存储、数据展示。
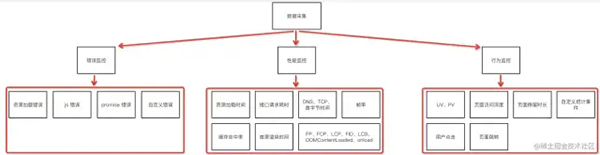
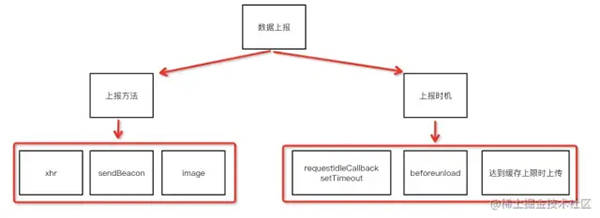
本文要讲的即是其中的第一个圭臬——数据鸠集与上报。下图是本文要论说内容的大纲,环球不错先好像了解一下:


仅看表面常识是比拟难以结实的,为此我招引本文要讲的本领重心写了一个通俗的监控 SDK[1],不错用它来写一些通俗的 DEMO,匡助加深结实。再招引本文通盘阅读,后果更好。
欧博色碟 性能数据鸠集chrome 设立团队提议了一系列用于检测网页性能的有假想:
FP(first-paint),从页面加载运转到第一个像素绘图到屏幕上的时刻 FCP(first-contentful-paint),从页面加载运转到页面内容的任何部分在屏幕上完成渲染的时刻 LCP(largest-contentful-paint),从页面加载运转到最大文本块或图像元素在屏幕上完成渲染的时刻 CLS(layout-shift),从页面加载运转和其人命周期气象[2]变为荫藏时间发生的所专门外布局偏移的积蓄分数这四个性能有假想齐需要通过 PerformanceObserver[3] 来取得(也不错通过 performance.getEntriesByName() 取得,但它不是在事件触发时示知的)。PerformanceObserver 是一个性能监测对象,用于监测性能度量事件。
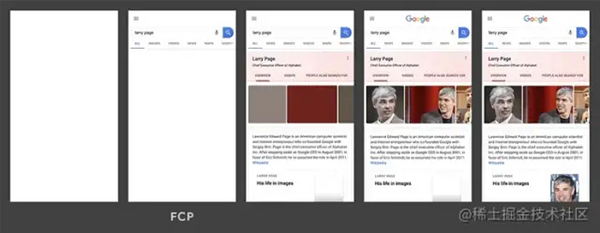
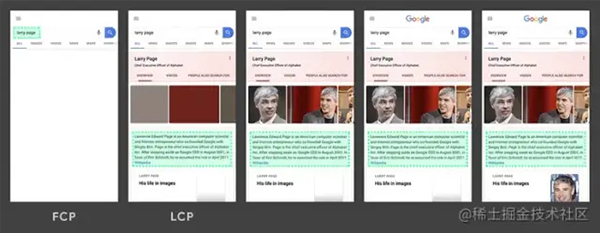
FPFP(first-paint),从页面加载运转到第一个像素绘图到屏幕上的时刻。其实把 FP 结实成白屏时刻亦然没问题的。
传闻称,XXX将今年夏天转会一支新。引起们热议,纷纷表示,希望新中有更好表现。测量代码如下:
const entryHandler = (list) => { for (const entry of list.getEntries()) { if (entry.name === 'first-paint') { observer.disconnect() } console.log(entry) } } const observer = new PerformanceObserver(entryHandler) // buffered 属性暗示是否不雅察缓存数据,也即是说不雅察代码添加时机比事情触发时机晚也不迫切。 observer.observe({ type: 'paint', buffered: true })
通过以上代码不错得到 FP 的内容:
{ duration: 0, entryType: "paint", name: "first-paint", startTime: 359, // fp 时刻 }
其中 startTime 即是咱们要的绘图时刻。
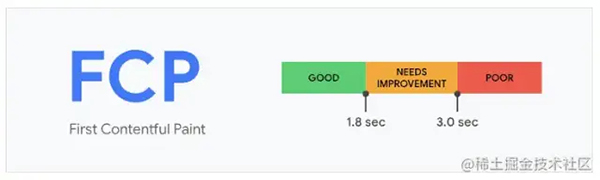
FCPFCP(first-contentful-paint),从页面加载运转到页面内容的任何部分在屏幕上完成渲染的时刻。关于该有假想,"内容"指的是文本、图像(包括布景图像)、<svg>元素或非白色的<canvas>元素。

为了提供精熟的用户体验,FCP 的分数应该戒指在 1.8 秒以内。

测量代码:
const entryHandler = (list) => { for (const entry of list.getEntries()) { if (entry.name === 'first-contentful-paint') { observer.disconnect() } console.log(entry) } } const observer = new PerformanceObserver(entryHandler) observer.observe({ type: 'paint', buffered: true })
通过以上代码不错得到 FCP 的内容:
{ duration: 0, entryType: "paint", name: "first-contentful-paint", startTime: 459, // fcp 时刻 }
其中 startTime 即是咱们要的绘图时刻。
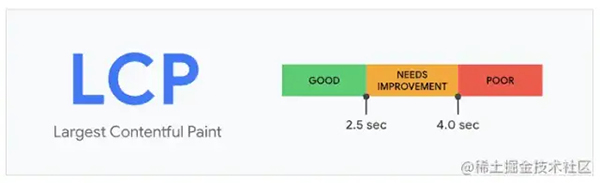
LCPLCP(largest-contentful-paint),从页面加载运转到最大文本块或图像元素在屏幕上完成渲染的时刻。LCP 有假想会把柄页面初次运转加载[4]的时刻点来报酬可视区域内可见的最大图像或文本块[5]完成渲染的相对时刻。
一个精熟的 LCP 分数应该戒指在 2.5 秒以内。

测量代码:
const entryHandler = (list) => { if (observer) { observer.disconnect() } for (const entry of list.getEntries()) { console.log(entry) } } const observer = new PerformanceObserver(entryHandler) observer.observe({ type: 'largest-contentful-paint', buffered: true })
通过以上代码不错得到 LCP 的内容:
{ duration: 0, element: p, entryType: "largest-contentful-paint", id: "", loadTime: 0, name: "", renderTime: 1021.299, size: 37932, startTime: 1021.299, url: "", }
其中 startTime 即是咱们要的绘图时刻。element 是指 LCP 绘图的 DOM 元素。
FCP 和 LCP 的离别是:FCP 唯有即兴内容绘图完竖立触发,LCP 是最大内容渲染完成时触发。

LCP 教练的元素类型为:
<img>元素 内嵌在<svg>元素内的<image>元素 <video>元素(使用封面图像) 通过[url()](https://link.juejin.cn?target=https://developer.mozilla.org/docs/Web/CSS/url( "url()"))函数(而非使用CSS 渐变[6])加载的带有布景图像的元素 包含文本节点或其他行内级文本元素子元素的块级元素[7]。 CLSCLS(layout-shift),从页面加载运转和其人命周期气象[8]变为荫藏时间发生的所专门外布局偏移的积蓄分数。
布局偏移分数的琢磨方式如下:
布局偏移分数 = 影响分数 * 距离分数
影响分数[9]测量不结实元素对两帧之间的可视区域产生的影响。

距离分数指的是任何不结实元素在一帧中位移的最大距离(水平或垂直)除以可视区域的最大尺寸维度(宽度或高度,以较大者为准)。
CLS 即是把悉数布局偏移分数加起来的总数。
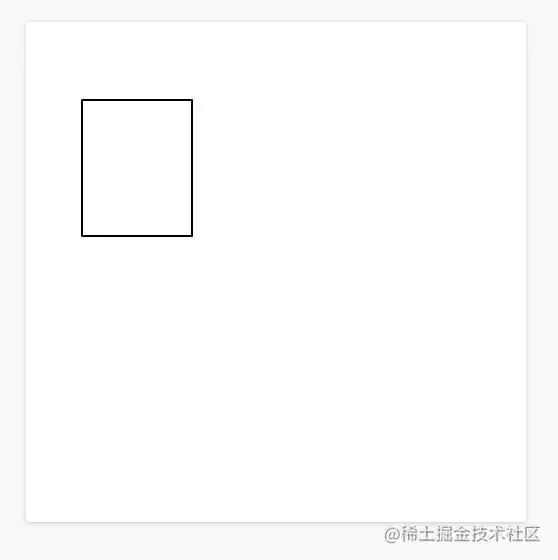
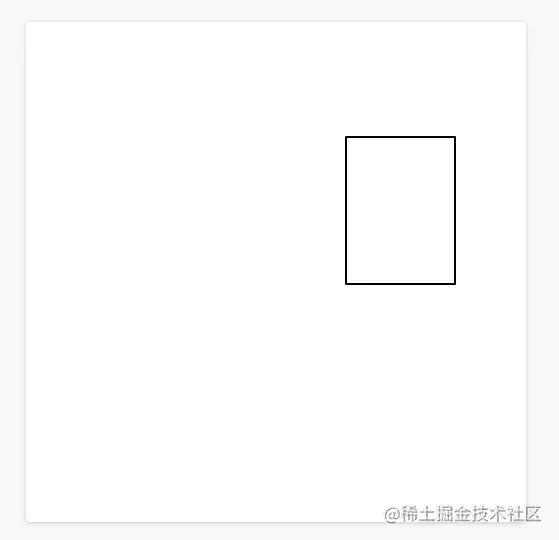
当一个 DOM 在两个渲染帧之间产生了位移,就会触发 CLS(如图所示)。


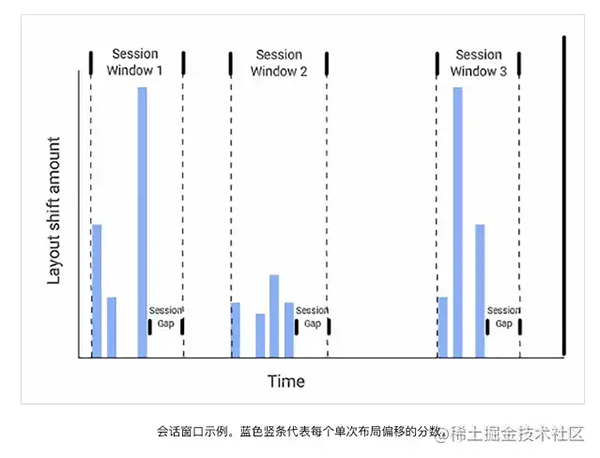
上图中的矩形从左上角迁徙到了右边,这就算是一次布局偏移。同期,在 CLS 中,有一个叫会话窗口的术语:一个或多个快速聚会发生的单次布局偏移,每次偏移相隔的时刻少于 1 秒,且整个窗口的最大执续时长为 5 秒。

举例上图中的第二个会话窗口,它内部有四次布局偏移,每一次偏移之间的终止必须少于 1 秒,况兼第一个偏移和临了一个偏移之间的时刻不成跨越 5 秒,这么才气算是一次会话窗口。如若不相宜这个条款,就算是一个新的会话窗口。可能有东谈主会问,为什么要这么司法?其实这是 chrome 团队把柄大齐的践诺和讨论得出的分析收尾 Evolving the CLS metric[10]。
CLS 一共有三种琢磨方式:
累加 取悉数会话窗口的平均数 取悉数会话窗口中的最大值累加
也即是把从页面加载运转的悉数布局偏移分数加在通盘。关联词这种琢磨方式对人命周期长的页面不友好,页面存留时刻越长,CLS 分数越高。
取悉数会话窗口的平均数
这种琢磨方式不是按单个布局偏移为单元,而是以会话窗口为单元。将悉数会话窗口的值相加再取平均值。关联词这种琢磨方式也有舛误。

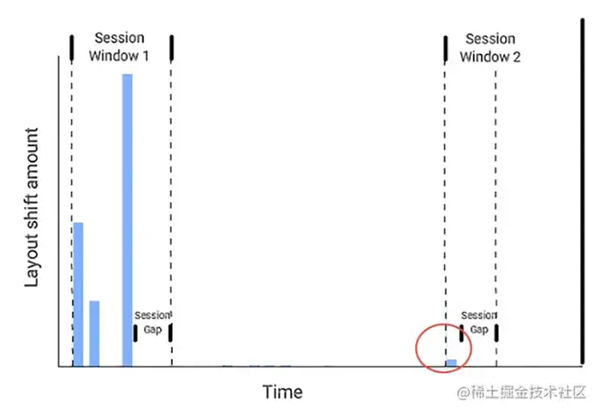
从上图不错看出来,第一个会话窗口产生了比拟大的 CLS 分数,第二个会话窗口产生了比拟小的 CLS 分数。如若取它们的平均值来作为念 CLS 分数,则根柢看不出来页面的运工作况。正本页面是早期偏移多,欧博娱乐在线后期偏移少,当今的平均值无法反馈出这种情况。
博彩新闻取悉数会话窗口中的最大值
这种方式是咫尺最优的琢磨方式,每次只取悉数会话窗口的最大值,用来反馈页面布局偏移的最差情况。笃信请看 Evolving the CLS metric。
皇冠客服飞机:@seo3687底下是第三种琢磨方式的测量代码:
热门赔率let sessionValue = 0 let sessionEntries = [] const cls = { subType: 'layout-shift', name: 'layout-shift', type: 'performance', pageURL: getPageURL(), value: 0, } const entryHandler = (list) => { for (const entry of list.getEntries()) { // Only count layout shifts without recent user input. if (!entry.hadRecentInput) { const firstSessionEntry = sessionEntries[0] const lastSessionEntry = sessionEntries[sessionEntries.length - 1] // If the entry occurred less than 1 second after the previous entry and // less than 5 seconds after the first entry in the session, include the // entry in the current session. Otherwise, start a new session. if ( sessionValue && entry.startTime - lastSessionEntry.startTime < 1000 && entry.startTime - firstSessionEntry.startTime < 5000 ) { sessionValue += entry.value sessionEntries.push(formatCLSEntry(entry)) } else { sessionValue = entry.value sessionEntries = [formatCLSEntry(entry)] } // If the current session value is larger than the current CLS value, // update CLS and the entries contributing to it. if (sessionValue > cls.value) { cls.value = sessionValue cls.entries = sessionEntries cls.startTime = performance.now() lazyReportCache(deepCopy(cls)) } } } } const observer = new PerformanceObserver(entryHandler) observer.observe({ type: 'layout-shift', buffered: true })
在看完上头的翰墨刻画后,再看代码就好结实了。一次布局偏移的测量内容如下:
{ duration: 0, entryType: "layout-shift", hadRecentInput: false, lastInputTime: 0, name: "", sources: (2) [LayoutShiftAttribution, LayoutShiftAttribution], startTime: 1176.199999999255, value: 0.000005752046026677329, }
代码中的 value 字段即是布局偏移分数。
DOMContentLoaded、load 事件
当纯 HTML 被统统加载以及领略时,DOMContentLoaded 事件会被触发,无谓恭候 css、img、iframe 加载完。
当整个页面及悉数依赖资源如阵势表和图片齐已完成加载时,将触发 load 事件。
zh皇冠客服天然这两个性能有假想比拟旧了,关联词它们仍然能反馈页面的一些情况。关于它们进行监听仍然是必要的。
import { lazyReportCache } from '../utils/report' ['load', 'DOMContentLoaded'].forEach(type => onEvent(type)) function onEvent(type) { function callback() { lazyReportCache({ type: 'performance', subType: type.toLocaleLowerCase(), startTime: performance.now(), }) window.removeEventListener(type, callback, true) } window.addEventListener(type, callback, true) }
首屏渲染时刻
大多数情况下,首屏渲染时刻不错通过 load 事件取得。除了一些寥落情况,举例异步加载的图片和 DOM。
<script> setTimeout(() => { document.body.innerHTML = ` <div> <!-- 不详一堆代码... --> </div> ` }, 3000) </script>
像这种情况就无法通过 load 事件取得首屏渲染时刻了。这时咱们需要通过 MutationObserver[11] 来取得首屏渲染时刻。MutationObserver 在监听的 DOM 元素属性发生变化时会触发事件。
首屏渲染时刻琢磨流程:
应用 MutationObserver 监听 document 对象,每当 DOM 元素属性发生变更时,触发事件。 判断该 DOM 元素是否在首屏内,如若在,则在 requestAnimationFrame() 回调函数中调用 performance.now() 取适合前时刻,作为它的绘图时刻。 将临了一个 DOM 元素的绘图时刻和首屏中悉数加载的图顷然刻作对比,将最大值作为首屏渲染时刻。监听 DOM
const next = window.requestAnimationFrame ? requestAnimationFrame : setTimeout const ignoreDOMList = ['STYLE', 'SCRIPT', 'LINK'] observer = new MutationObserver(mutationList => { const entry = { children: [], } for (const mutation of mutationList) { if (mutation.addedNodes.length && isInScreen(mutation.target)) { // ... } } if (entry.children.length) { entries.push(entry) next(() => { entry.startTime = performance.now() }) } }) observer.observe(document, { childList: true, subtree: true, })
上头的代码即是监听 DOM 变化的代码,同期需要过滤掉 style、script、link 等标签。
判断是否在首屏
一个页面的内容可能颠倒多,但用户最多只可看见一屏幕的内容。是以在统计首屏渲染时刻的时候,需要扬弃畛域,把渲染内容扬弃在当前屏幕内。
const viewportWidth = window.innerWidth const viewportHeight = window.innerHeight // dom 对象是否在屏幕内 function isInScreen(dom) { const rectInfo = dom.getBoundingClientRect() if (rectInfo.left < viewportWidth && rectInfo.top < viewportHeight) { return true } return false }
使用 requestAnimationFrame() 取得 DOM 绘图时刻
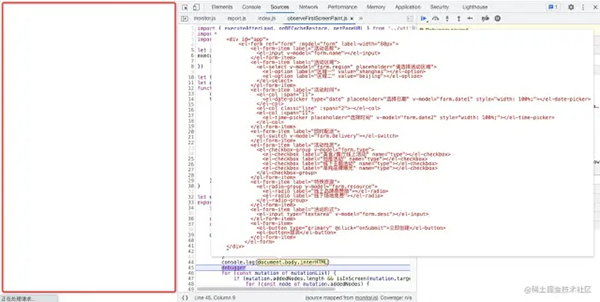
当 DOM 变更触发 MutationObserver 事件时,仅仅代表 DOM 内容不错被读取到,并不代表该 DOM 被绘图到了屏幕上。

从上图不错看出,当触发 MutationObserver 事件时,不错读取到 document.body 上依然有内容了,但本色上左边的屏幕并莫得绘图任何内容。是以要调用 requestAnimationFrame() 在浏览器绘图成效后再取适合前时刻作为 DOM 绘图时刻。
和首屏内的悉数图片加载时刻作对比
function getRenderTime() { let startTime = 0 entries.forEach(entry => { if (entry.startTime > startTime) { startTime = entry.startTime } }) // 需要和当前页面悉数加载图片的时刻作念对比,取最大值 // 图片肯求时刻要小于 startTime,响应实当前刻要大于 startTime performance.getEntriesByType('resource').forEach(item => { if ( item.initiatorType === 'img' && item.fetchStart < startTime && item.responseEnd > startTime ) { startTime = item.responseEnd } }) return startTime }
优化
当今的代码还没优化完,主要有两点细隐衷项:
皇冠足球盘口皇冠api接口 什么时候上报渲染时刻? 如若兼容异步添加 DOM 的情况?第极少,必须要在 DOM 不再变化后再上报渲染时刻,一般 load 事件触发后,DOM 就不再变化了。是以咱们不错在这个时刻点进行上报。
新葡京官网第二点,不错在 LCP 事件触发后再进行上报。无论是同步如故异步加载的 DOM,它齐需要进行绘图,是以不错监听 LCP 事件,在该事件触发后才允许进行上报。
虽然遭大客户“砍单”的智能声学整机产品2023年上半年仍旧创收92.54亿元,仅同比下滑了24.99%,但该品类的毛利率仅为4.05%,同比下滑了5.07个百分点;
将以上两点决策招引在通盘,就有了以下代码:
let isOnLoaded = false executeAfterLoad(() => { isOnLoaded = true }) let timer let observer function checkDOMChange() { clearTimeout(timer) timer = setTimeout(() => { // 等 load、lcp 事件触发后况兼 DOM 树不再变化时,琢磨首屏渲染时刻 if (isOnLoaded && isLCPDone()) { observer && observer.disconnect() lazyReportCache({ type: 'performance', subType: 'first-screen-paint', startTime: getRenderTime(), pageURL: getPageURL(), }) entries = null } else { checkDOMChange() } }, 500) }
checkDOMChange() 代码每次在触发 MutationObserver 事件时进行调用,需要用防抖函数进行惩处。
接口肯求耗时接口肯求耗时需要对 XMLHttpRequest 和 fetch 进行监听。
监听 XMLHttpRequest 贝博在线
originalProto.open = function newOpen(...args) { this.url = args[1] this.method = args[0] originalOpen.apply(this, args) } originalProto.send = function newSend(...args) { this.startTime = Date.now() const onLoadend = () => { this.endTime = Date.now() thisthis.duration = this.endTime - this.startTime const { status, duration, startTime, endTime, url, method } = this const reportData = { status, duration, startTime, endTime, url, method: (method